How do I use FineUploader with Wasabi?
NOTE: Currently FineUploader does not work with Wasabi and throws the following error while uploading a file - Invalid according to Policy: Policy Condition failed: [“eq”, “$Content-Type”, “image\/png”]
This is because currently Wasabi does not handle CORS exactly as Amazon does. It is a future enhancement under consideration.
FineUploader is a JavaScript library for client-side uploads, supporting advanced features like concurrent chunking and direct uploads to S3.
This example uses the FineUploader's php-s3-server for handling signature, delete, etc endpoint requests from Fine Uploader S3. The package name is fineuploader/php-s3-server. There are various other ways to upload files to s3 using FineUploader so you can also choose other options.
Example code can be found at this location: fineuploader-example.zip. Download the source.
To use FineUploader with Wasabi Cloud you need to configure following the steps below (this example uses a MacBook Pro settings might differ on various Windows or Unix OS) :
To run this you will need PHP which is already installed on OSX by default.
To install node.js you will require npm - Run brew install npm.
Please install composer as well. Just follow the instructions to install composer here https://getcomposer.org/download/.
Now lets start building our application:
To install Javascript version of FineUploader perform the following steps:
mkdir fineuploader-example
cd fineuploader-example
echo "{}" > package.json
npm install fine-uploader
To install the php backend of fine-uploader perform the following steps:
Edit the composer.json file - vim composer.json
Add the following JSON - { "require": {"fineuploader/php-s3-server": "1.1.0"}}
Now to install the FineUploader php backend run - ./composer.phar install
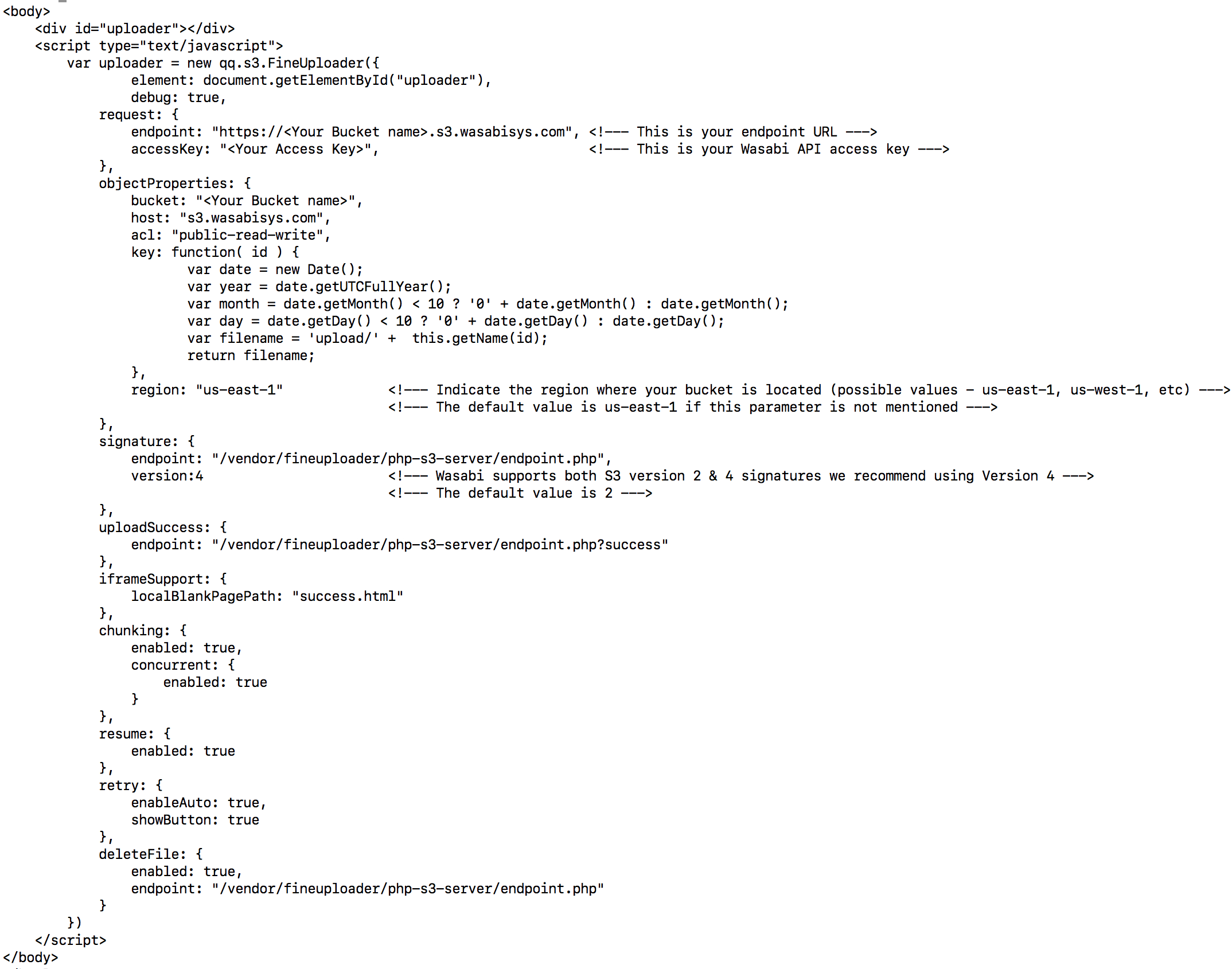
Next Step is to get the UI running on your Browser - Edit the section in index.php to look like this:

Now create a Start script to start a PHP server run.
Edit the file - vim startServer.sh
Add the following lines:
#!/bin/bash
export AWS_SERVER_PUBLIC_KEY=YOUR_PUBLIC_ACCESS_KEY
export AWS_SERVER_PRIVATE_KEY=YOUR_SECRET_KEY
export AWS_CLIENT_SECRET_KEY=$AWS_SERVER_PRIVATE_KEY
export S3_BUCKET_NAME=YOUR_BUCKET_NAME
php -S 0.0.0.0:8080
Now make sure the file executable run - chmod +x startupServer.sh
Now to run the PHP server run - ./startupServer.sh
Now use your favorite browser to go to http://127.0.0.1:8080 or http://0.0.0.0:8080
You should see the following image shown below:
.png)
NOTE: Currently FineUploader does not work with Wasabi and throws the following error while uploading a file - Invalid according to Policy: Policy Condition failed: [“eq”, “$Content-Type”, “image\/png”]
This is because currently Wasabi does not handle CORS exactly as Amazon does. It is a future enhancement under consideration.