Django is validated to use with Wasabi S3 storage. It is a web framework designed to create websites using python.
Here's how you can design a basic web framework in Django:
Start by installing Django and set up a project
$ pip install djangoTo confirm your installation was successful, run the following command and you should see available sub-commands
$ django-admin
Type 'django-admin help ' for help on a specific subcommand.
Available subcommands:
[django]
check
compilemessages
createcachetable
dbshell
diffsettings
dumpdata
flush
inspectdb
loaddata
makemessages
makemigrations
migrate
runserver
sendtestemail
shell
showmigrations
sqlflush
sqlmigrate
sqlsequencereset
squashmigrations
startapp
startproject
test
testserverTo create a new project, you can use "startproject" command
$ django-admin startproject This will automatically create the basic Django framework. Navigate inside your project where "manage.py" file has been created and use the following command to run the server
$ python manage.py runserverYou will see the below output which indicates your server is now running on port 8000

If you go to port 8000 on your web browser, you will see Django server running on your system
.png)
Here's how you can allow your Django project to communicate with Wasabi S3 storage
Install django-storages
$ pip install django-storagesInstall boto3 library
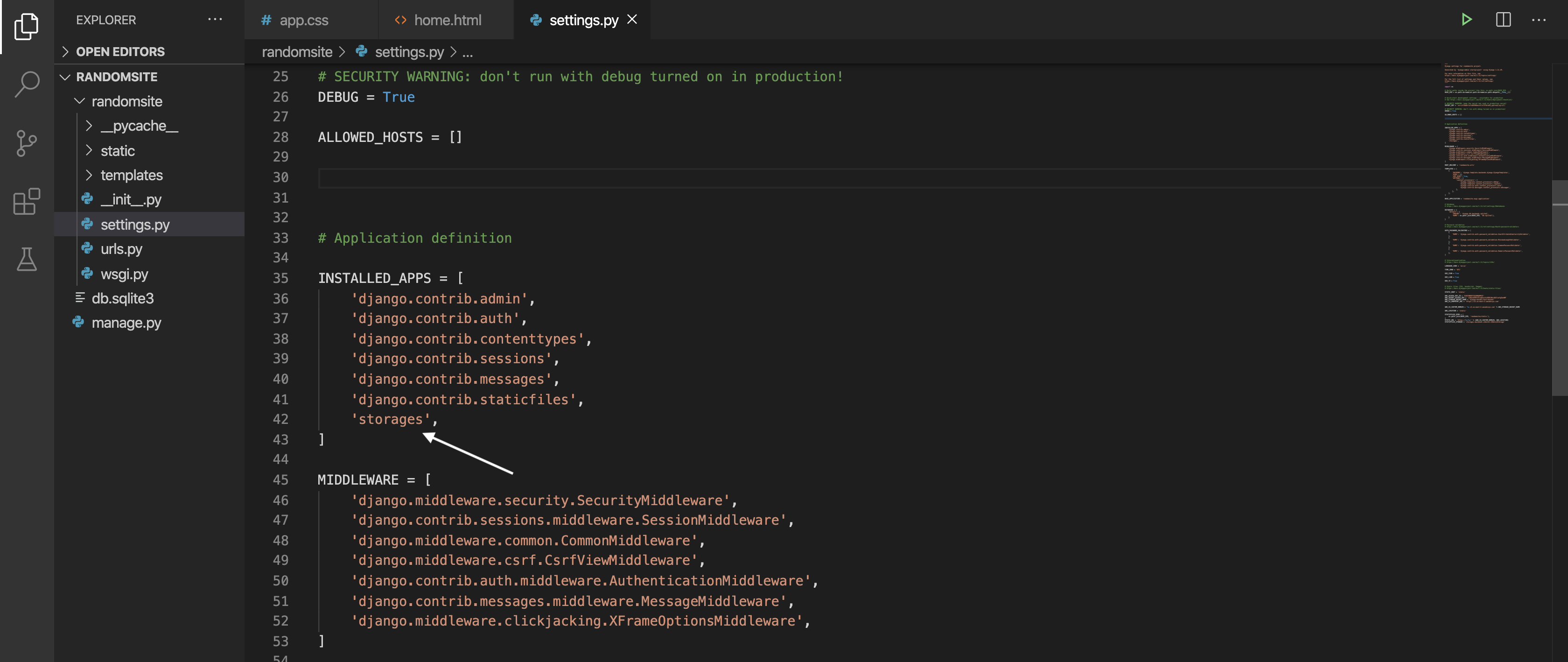
$ pip install boto3Add "storages" to your INSTALLED_APPS inside the "settings.py" module as shown below:

Configure "settings.py" module to support S3 backend as documented here
Below is an example of a config that would allow your Django web application to communicate with Wasabi, please make sure to use your own details
AWS_ACCESS_KEY_ID = 'Wasabi-Access-Key'
AWS_SECRET_ACCESS_KEY = 'Wasabi-Secret-Key'
AWS_STORAGE_BUCKET_NAME = 'Wasabi-Bucket-Name'
AWS_S3_ENDPOINT_URL = 'https://s3.us-east-2.wasabisys.com'This code example discusses the use of Wasabi's us-east-2 storage region. To use other Wasabi storage regions, please use the appropriate Wasabi service URL as described here.
.png)
You can design and let Django put your static assets in your Wasabi bucket so that you can connect it directly to your deployment script
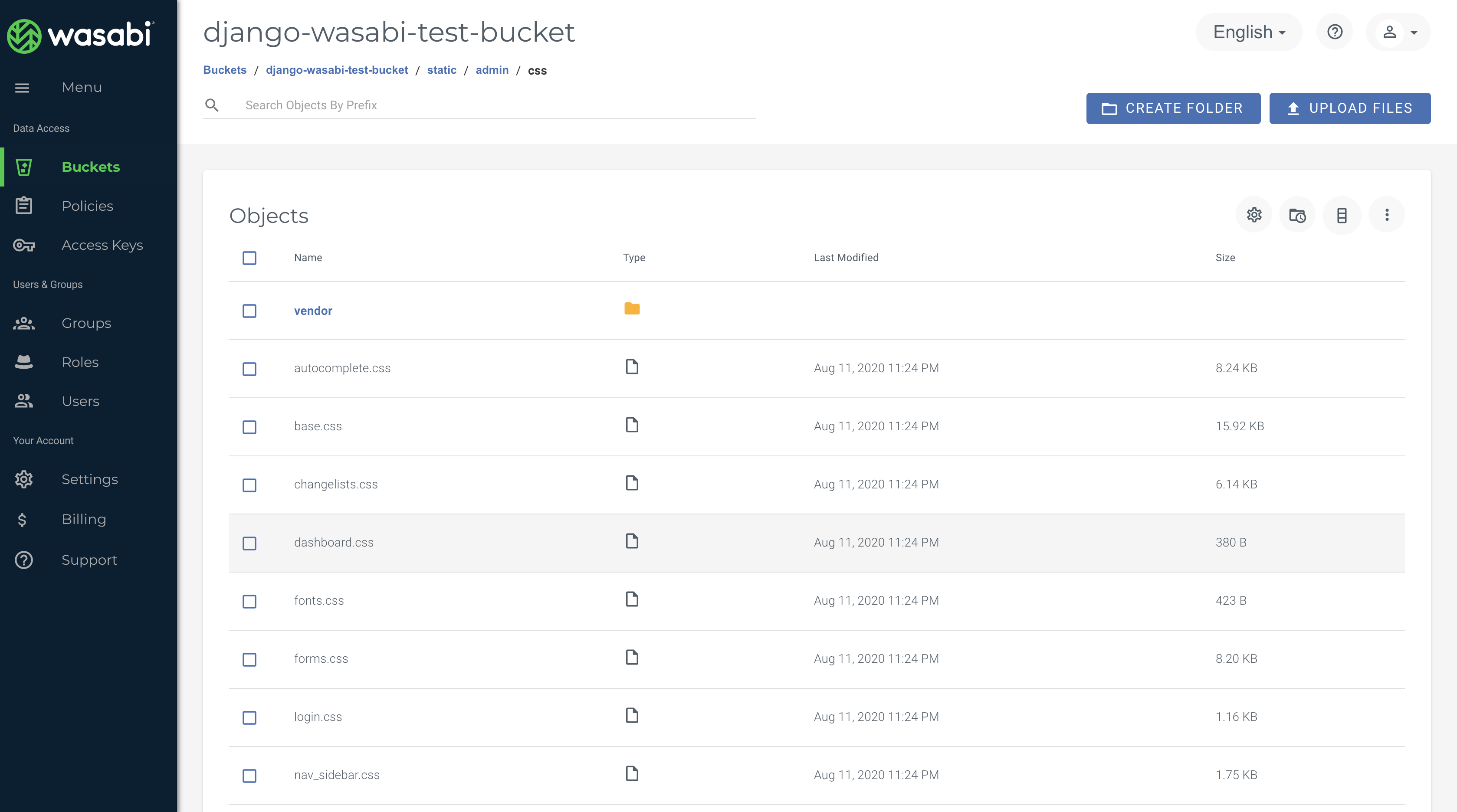
$ python manage.py collectstatic.png)
You can see that those files are now on Wasabi Bucket and can be interacted with your framework from there directly

NOTE:
The above example is only a sample to illustrate what settings need to be done to communicate with Wasabi Storage. We expect users to build & develop their own Django framework application as per their requirement(s) and use the above settings to configure the S3 storage library
If you are deploying your application on a server that would require cross-origin resource sharing (CORS) ability, it will not work with Wasabi S3 as we currently do not support this feature.